
Looking for solutions to create the best Shopify landing page on the world’s best e-commerce website platform? Great! I’m here to help! I also recommend 6 powerful landing page apps that can help you get started immediately (no coding required!).
Creating a Shopify landing page is a smart sales funnel move that can increase your online store sales fast. Landing pages are gradually taking over the role of the traditional website or e-commerce homepage. More online visitors now arrive on a dedicated landing page than on a homepage.
The top purpose of a landing page is to encourage a target audience to take a specific action. It provides a specific product’s purchase details and removes buying distractions. That means it can help reduce cart abandonment and increase your conversion rate.
As the most popular e-commerce website builder right now, knowing how to create Shopify landing pages for your e-commerce business is critical.
How do you create custom Shopify landing pages?
How do you create a beautiful custom Shopify landing page that’ll boost your online store conversion rate?
If you are like most people, coding may not be your best skill. Not even with Shopify’s e-commerce store Liquid programming language.
So for your conversion optimization plan, you can use good Shopify landing page templates or create from scratch. Later we’ll talk about some great tools to help make this process easy, such as Shogun.

Shopify Landing Page vs Product Detail Page
If you use a product detail page (PDP) as a landing page, you are not alone.
A 2018 Monetate study found nearly 1 in 4 potential customers landed on a PDP online. The study involved about 2 billion global online shopping sessions.
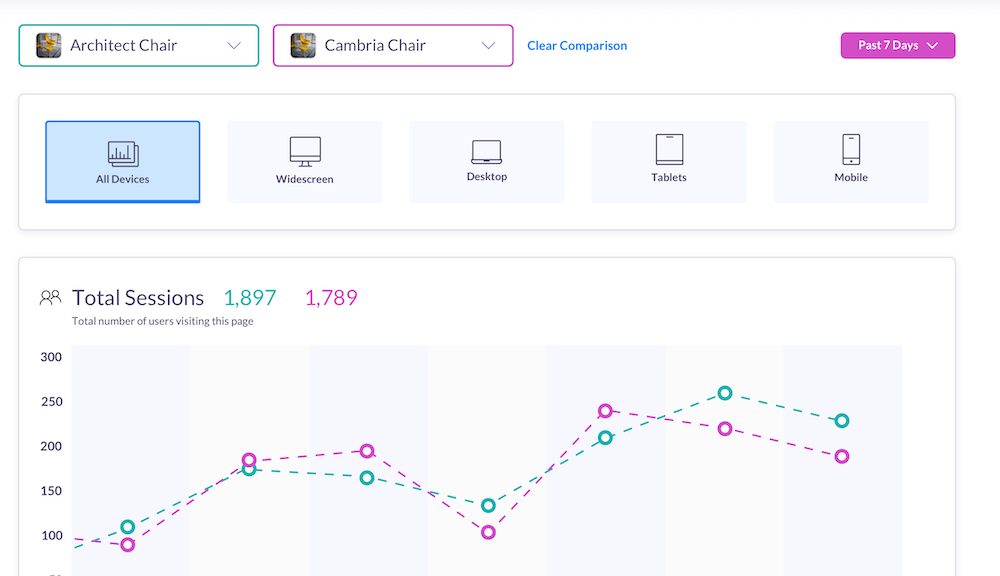
Here’s what Monetate found about product pages vs other landing pages in 2018:
- As far as conversion rate goes, visitors that landed on a different landing page converted at nearly 2X (2.9%) those that landed on a PDP (1.5%)
- Landing pages also generate 2X more revenue per session that product pages (3.43% vs 1.72%)
- Visitors on other landing pages also view 42% more pages than those that land on PDPs (12.5 pages/session vs 8.8 pages/session)
One more thing:
Visitors than land on a landing page other than the product detail page are less likely to bounce. That means fewer cart abandonment and more e-commerce sales for you.
- Search-referred visitors bounced 20% on a different landing page compared to a whopping 52% on a PDP
- Visitors landing from social media marketing campaigns are 29% more likely to bounce when they find a product detail page compared to finding a different one.
So, if you are considering starting a paid traffic ad campaign on Facebook. You know the smart, profitable thing to do. Create a dedicated landing page on Shopify.
Don’t waste those hard-won clicks and ad dollars on a regular product page.
3 Easy Ways to Create an Amazing Shopify Landing Page
In this post, we are going to show you three ways to do it fast and easy, so you can get to the most important part—selling your stuff on Shopify.
1 – How to Create Shopify Landing Pages Using Collections
Perhaps the easiest way to build a landing page for your Shopify is to use the Collections feature on Shopify’s platform. You can do that by visiting the Collection page when logged on to your Shopify admin area.
What are Shopify Collections?
Here’s a quick video by Shopify explaining what product collections are on Shopify:
Collections empower you to create product groups that make it easier for your customers to discover your stuff by category.
For example:
You can group things like women clothes and women jewelry together. That means if your online store is targeting women when they land from your ad campaign, they can find all these items that go well together on one page.
Doing that is a conversion optimization best practice. You’d be making it super easy for potential customers to find what they want, closely related items such as accessories, and even empower them to explore more purchase items.
You can also create a custom product category on Shopify such as “Gifts for Under $50”, which may even be easier than creating a Shopify page.
In fact, Collections can help you upsell your customers on products related to what they initially came in to purchase—which is a technique Amazon successfully implements likes this:
You can also batch related items together…
Using Shopify Collections to show frequently bought together items such as on Amazon can boost your conversion rate.
So how do you get started with Shopify Collections?
How to Create Shopify Landing Pages Using Product Collections (Step-by-Step Guide)
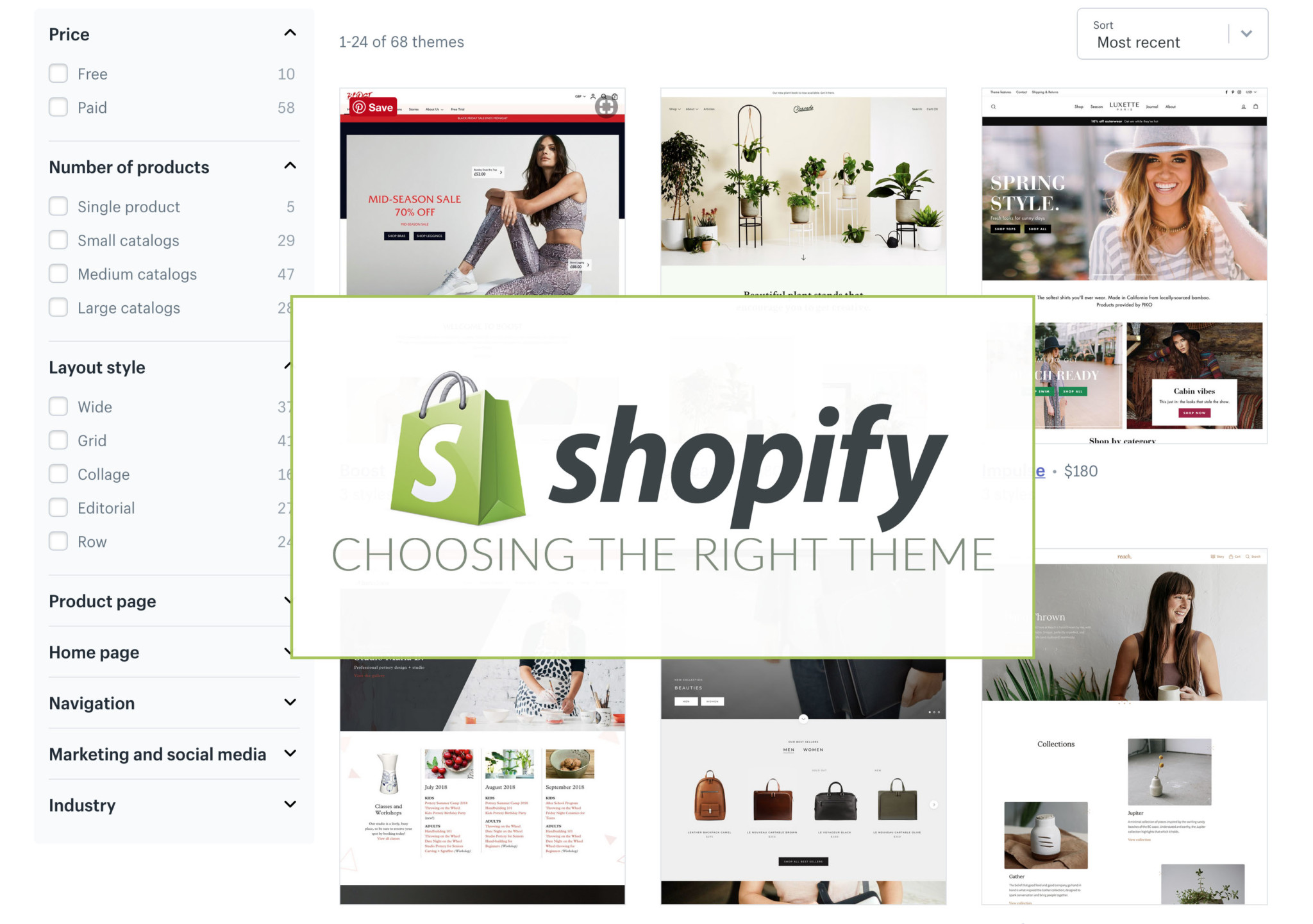
Whichever Shopify theme you choose, they all support Collections.
Something to note before the step-by-step guide:
You’ll choose between creating a manual or automated Shopify collection.
A manual collection is ideal if you have inconsistent flash sales, a few products, or a specialist collection. It involves curating your items personally. You get to choose the items to add to a collection individually.
For that last reason, it can be too much work if you have multiple products and a constantly changing inventory to update.
That’s where automated collections come in.
With Shopify’s automated collections, you get to set a condition or a set of conditions an item must meet to be automatically added to a collection. Once you select the conditions, up to 60 items will be added.
In the future, items will just need to match the conditions you set for them to be automatically added to your collection, which is massively time-saving as well as ideal for multiple products and rotating inventories.
So how do you actually create a Shopify Collection?
- On Menu, click on Products
- Select Collections
- Choose between adding products automatically or manually
- Choose and fill in your page’s title and URL. Match it to your ad copy for SEO, boosting instant recognition, and boosting conversion
There you go.
#Pro Tip: If you want to target pop-ups, web notifications, widgets, and dynamic text to a particular campaign, do make a note of tracking parameters you use for paid ad campaigns.
The good news is all products in the Shopify product collection you create will display together.
The not so good news is using collections can limit how much you can customize your Shopify landing page design and the elements you can use.
Elements such as e-commerce product images, for example, are super crucial to increasing your conversion rate—the more high-quality images you use, the better. People want to know exactly what they are buying by seeing it first.
So consider using a top Shopify add-on such as Pixc to make your product images pop if you feel this method limits you.
Feel like turning product collections into Shopify landing pages is a bit bland or limiting?
Consider using a Shopify landing page app. There are several options in the market today such as Shogun.

2. How to Create Landing Pages for Shopify: Using these 6 Best Shopify Landing Page Apps
New to ecommerce website templates? Or, you just don’t have time or money to hire a Shopify expert to create a custom Shopify landing page with Liquid?
Choose the best Shopify landing page template builder.
You can create landing pages for Shopify stores with dedicated third-party templates like Shogun. These are landing page management tools that integrate directly with the ecommerce website platform.
Note that the apps usually have their own file structures for JavaScript, images, CSS, and so on. So, you’ll want to look around to choose the best setup for your needs.
The best landing page builders for Shopify feature powerful tools such as drag-n-drop functionality, video support, MailChimp compatibility (great for building your ecommerce email list), and use mobile-friendly design.
Here are some of the best Shopify landing page apps to help you create converting e-commerce landing pages hassle-free:
-
Shogun Landing Page Builder for Shopify
Here’s a simple yet easily the most comprehensive ecommerce landing page app to build, measure, and optimize your Shopify pages. No coding required.
First, Shogun is renowned for its exemplary customer service.
That feels like knowledgeable customer service, doesn’t it?
And then there’s the Shogun Visual Editor PLUS supporting analytics.

Expect an easy-to-use, drag-n-drop landing page builder. You can use it to design coming soon, FAQ, and donations pages as well as contact us forms.
The builder works with any Shopify theme.
You can also import existing pages to edit them in the Shogun editor.
Over 30 landing page templates await, including on the base plan (Build). You can even use the theme editor to customize thank you, collections, and terms & conditions pages, as well as click funnels and to add custom fields.
For SEO optimization, Shogun is mobile responsive and will let you edit meta titles and descriptions to match your keyword strategy like Yoast.
To boost your landing page speed, it comes with an image compressor tool. Plus, you can resize images to offer excellent fits that grab attention.
Have multiple accounts? Shogun allows users to duplicate store elements across multiple accounts.
The Shopify page builder is especially big on conversion optimization tools. They include:
- Personalized recommendations
- Free shipping bars
- Frequently bought together
- Countdown timer
- Add to cart button
- Size charts and product image slides
- Product video catalog
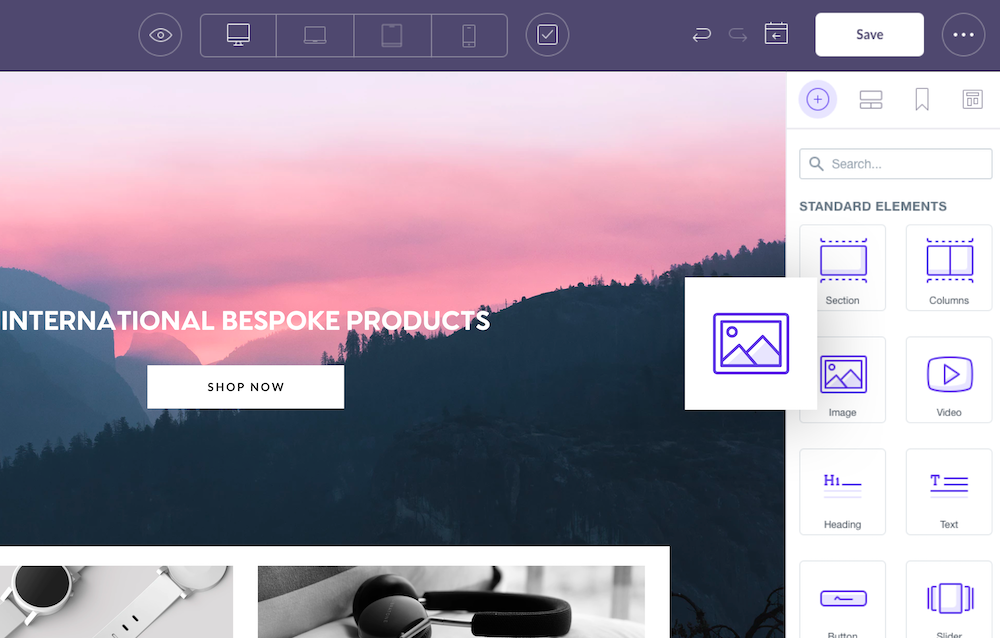
It also packs over 20 elements. Take the Section elements, for example. Use it to structure any landing page with vertical segments in any format you prefer—media, content, you name it. From testimonials/reviews to benefits content to hero image, you’ll be able to visually segment information as you like.
Shogun also supports most social media platform integrations and offers a 10-day free trial. You can even schedule when new landing pages get to publish.
Shogun offers a lot and if you’re ready to step up your game more they offer functions like A/B testing for your Shopify landing pages, or the ability to collaborate with a team of 6 or more, for example, but you’d need to upgrade to the $149/month Optimize plan.

Want to see Shogun Landing Page Builder for Shopify in action?
Here’s a handy video:
Check out more about Shogun:
- Shogun vs Pagefly App – Which is the Best Shopify App for Your Business?
- Shogun Review – Is This the Best App for My Shopify Store?
GemPages
GemPages is an affordable, feature-rich, and drag-and-drop landing page builder for Shopify stores. No coding experience required here, either.
Right off the bat, you’ll have a selection of over 50 landing page templates to choose from. More choice can mean you have more design freedom to make your online store truly yours.
Like Shogun, GemPages is also mobile responsive and adapts your online store to your potential customers’ screen sizes.
That way, your customers won’t miss all the important conversion optimization tools such as the buy now button.
And yes, GemPages’ Shopify elements include the crucial add to cart, quantity, image, price, countdown, and related product buttons.
Expect to sync Google Shopping catalog and Facebook Pixel, keep pages even after you uninstall GemPages, and use with any Shopify theme.
It does support MailChimp, Klaviyo, Reviews Importer App, Google Analytics, and Facebook Ad.
See GemPages in action before taking up their 10-day free trial:
PageFly
This Shopify app looks to outdo GemPages and could be your preferred Shogun alternative for building top-notch Shopify landing pages.
PageFly allows you to use a drag-and-drop landing page builder to create and customize elements of your landing page no matter your niche and viewing devices.
You’ll get at least 30 design elements you can use to customize your landing page—and go on to personalize other Shopify pages such as the homepage and thank you pages, if you wish.
However, you might find your most preferred template is locked to the PageFly PRO version which you get 14 days to try out before you need to purchase the full version to continue enjoying the full-featured app version.
They take care of CSS and JavaScript stuff if you do not wish to ache your brains out with programming technicalities. And their customer support is easily one of the best around.
If you are a customization junkie, PageFly could be for you.
-
Zipify Pages
Zipify may not be the most affordable of the Shopify landing page builder bunch but it packs a bag of features to back up their pricing. They bring what they have learned from their own successful online store for other Shopify merchants to use.
Some of the best Zipify features you will discover include how well it integrates with the Shopify platform, Zipify’s custom Google Analytics dash, and Facebook pixel.
That means you can easily link your leads to your sales messages from many sources including from email clicks and see how many are landing and converting, so you can take the right steps to further boost conversions.
You can also integrate it with one of the seven most powerful CRM and/or market automation software: Ontraport, ActiveCampaign, Infusionsoft, GetResponse, Klaviyo, MailChimp, and Aweber. You will not need any subdomains or plugins to set up your landing page.
That combination makes Zipify a solid mobile-responsive, templates-loaded, drag-and-drop landing page builder for ecommerce on the Shopify apps marketplace. You can see if it works for you by grabbing the 14-day trial they offer to test it.
-
Hypervisual
Aptly named, Hypervisual is big on making beautiful pages that make your landing page stand out. For example, you can implement different design elements for each page or product you have.
You can even remove your Shopify theme’s header and footer to make fullscreen landing pages to reduce distractions for your visitors—a definite plus in landing page conversion best practices.
To help you add Shopify leads to your email list, Hypervisual integrates with MailChimp and Klaviyo, which is not as resourceful as Zipify but helps.
Like other Shopify landing page builders, you’ll get a responsive design for all device users, Google Analytics and Facebook pixel integrations, and SEO optimization for SERPs visibility.
Also great is their pricing model. After their 14-day trial expires, you have three Hypervisual pricing options to choose from as shown here:
That’s interesting, and you can actually scale up or down depending on your needs.
-
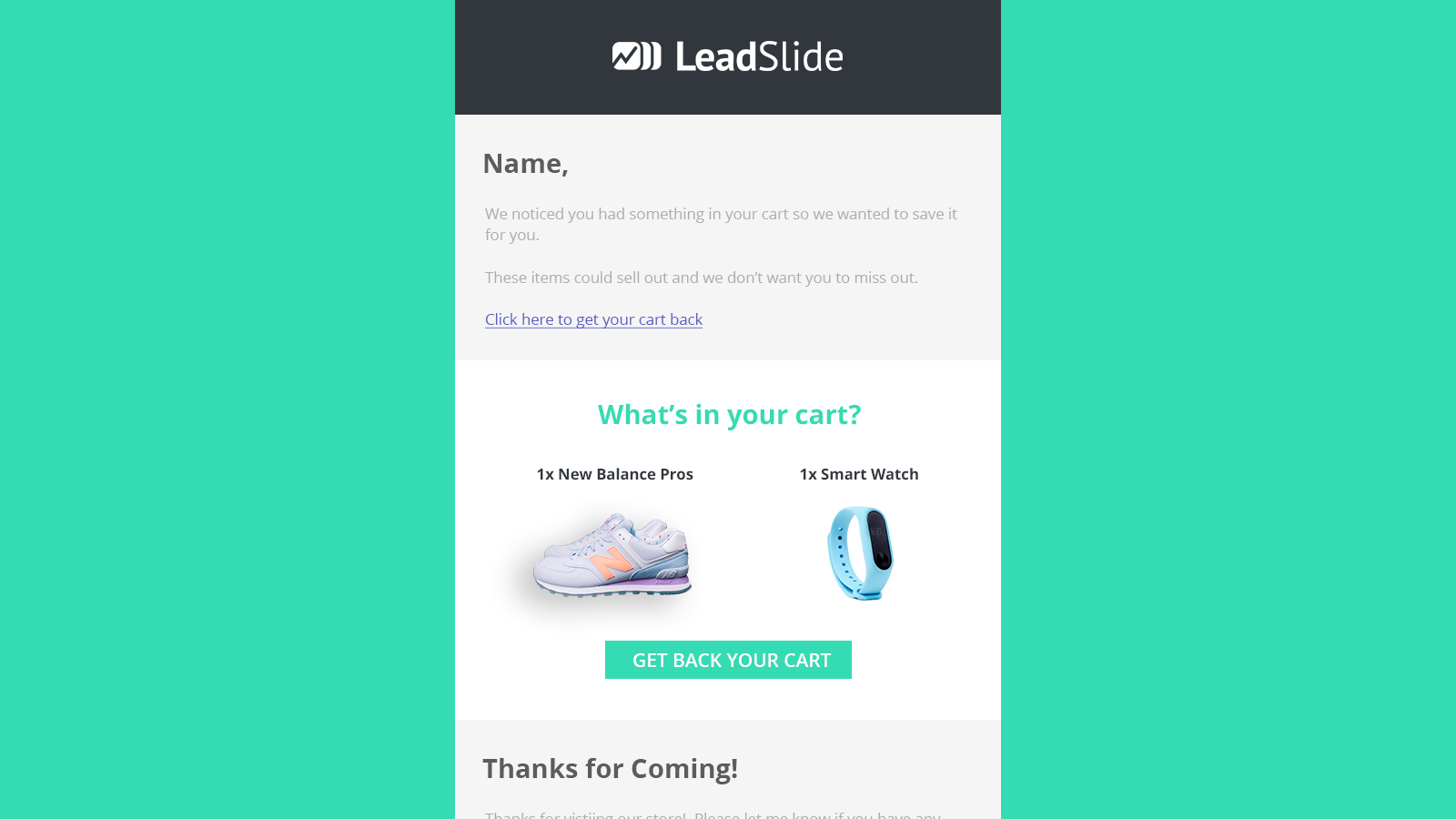
LeadSlide

LeadSlide is also geared towards helping with your marketing automation campaign with the lowest plan support up to 10,000 emails.
Like Zipify, you’ll get ecommerce-optimized features such as fully customizable video and product landing pages, Klaviyo and MailChimp integrations, Giveaways and discounts functions, and a wholly editable countdown timer to ramp up conversions.
If you want to track important analytics such as abandoned carts, repeat customers and run holiday promotions landing pages, LeadSlide will help you with that as well.
Like the others here, LeadSlide also integrates with Facebook, Twitter, Instagram, Pinterest, WordPress, Google Analytics and LinkedIn. You also get a Soundest integration here.
You’ll get a cool 30 days to try out their app before deciding whether to buy their full version or not. And they also include phone support on top of email support if you need their help.
#Landed Shopify app by Lucid used to be a great landing page builder that integrated seamlessly with Shopify. But it is no longer available on the Shopify marketplace for some reason.
3. How to Create Landing Pages on Shopify on Third-Party Websites and Tools
There are other routes to take to create the perfect landing page for your Shopify website.
For instance, Leighton Taylor does a great job of explaining how to set up a landing page for your Shopify site using MailChimp to collect email addresses of your leads and customers.
Here’s a link to the 17-minute-long video. A handy walkthrough.
Considering many people do not buy from you the very first time they land on your product page, the video tutorial is great for helping you set up a Shopify landing page to kickstart your purchase funnel.
You can also use Shopify’s Buy Button feature to easily embed a buy link, shopping cart or collections or a product directly into a third-party website you are using. You will be able to use any tool and create any landing page you want while seamlessly managing your inventory and purchasing funnel directly through Shopify.
The ecommerce store builder offers instructions on how to set this up on WordPress, Squarespace, Tumblr, and Wix.
Still, you can use a third-party landing page builder that integrates with Shopify such as Leadpages or Unbounce.
Let’s take Leadpages, for example:
You can choose from a selection of three Leadpages templates that are optimized for Shopify—works with Shopify carts and Buy Button
- Shopify One-Item Landing Page
- Shopify Multi-Item Landing Page
- Shopify Thank You Page
All three are drag-and-drop landing page builders, so you’ll likely have an easy time setting them up. They explain it all here.

Tips to Increase Your Shopify Landing Page Conversion Rate?
Whichever way you choose to create a landing page on Shopify, here are conversion tips to help you make more ecommerce sales.
- Make your landing page design cues appear consistent with your ads or other traffic sources, so potential customers know it’s you
- Moreover, ensure your Shopify landing page colors, tone, images, video content, and copy mirror your overall branding. That way, potential customers can recognize and trust the page immediately
- Build even more trust by adding customer reviews, partner logos, and security badges. Testimonials provide the proof of value and perception of reduced risk a potential customer needs to complete the purchase—not increase your cart abandonment rate
- If you can create video testimonials, even better. Motion pictures not only grab and retain attention on the page but also connect with customers that can relate to the customer’s story emotionally
- To further reduce cart abandonment, use Free Delivery, Free Returns, Moneyback Guarantees, and guarantee bars close to the buy button
- Use Meta Titles that clearly and concisely state the value you are offering right away
- Use only high-quality images and videos in addition to brief text. Avoid fluff, including unnecessary call-to-action buttons and marketing content at this point
Remember to make the landing pages as attractive as possible, with vibrant colors and high-quality images. Blurry images and dull branding reduce customer trust and increase bounce rates.
If you want some inspiration to create a highly-converting Shopify landing page for your e-commerce store, check out some of the best landing page examples.
Feel free to use the modern landing page designs to inspires yours for 2020.
FAQs: Frequently Asked Questions
Yes, you can make a landing page directly on Shopify, but keep in mind there are limitations to what you can do and if you have more than one store or want to scale your online store to a new market, you’ll want to invest in a landing page app or builders, such as Shogun, or Pagefly.
Shopify landing pages are key to the success of your store, they spark interest, let you build know, like, and trust factor and can give you a lot of data on your customers. While most people might come to you to buy your product, the data says that most people will not buy. That’s why having a compelling landing page with a ‘hook’ and your story (with key visuals) is so important to have.
Here are the steps to creating or changing a page on Shopify (from help section of Shopify):
From your Shopify admin, go to Online Store > Pages.
Click Add page. You will be taken to a new webpage editor.
In the webpage editor, enter a Title and Content in the text boxes provided.
Be descriptive and clear when choosing your webpage title. The webpage title is displayed in the tab or title bar of browsers. It is also used as the title in search engine results. Learn more about website SEO.
In the Visibility field, you can choose whether you want your webpage to be published or not. By default, your new webpage will be visible when you click Save. Select the Hidden option if you want your new webpage to be hidden from your online store, or click Set a specific publish date to control when your webpage is published:
Click Save.
Optional: To make a published webpage appear in your online store navigation, add a link to it in a navigation menu.
Of course, if you use a landing page builder app, such as Shogun, switching out landing pages is much easier and you have a range of templates to choose from that Shopify does not have.
Conclusion: What’s the Best Way to Create a Stunning Landing Page for Shopify?
A highly targeted landing page for your Shopify store will help you increase sales and reduce churn. And there are more ways than one to create beautiful, conversion-focused Shopify landing pages right now with premium tools such as Shogun or Pagefly.
You can choose the best method among the three discussed here for your Shopify needs and convenience to boost sales: using the Shopify Collection page, turning to easy-to-use Shopify landing page apps, and using third-party tools that integrate well with Shopify’s Buy Button and Cart features.
From there, you can decide whether using a Shopify designer and Liquid to create custom landing pages on Shopify stores is worth the HTML code it is written on. Or you are just fine using ready-to-use Shopify page builders without learning to code.
Over to you.
Do you have another way to create a landing page on Shopify you’d love to share?
Let us know in the comments section.
You might also enjoy:
- 36 of the Best Ecommerce Apps and Tools: A Change Creator Guide
- Best Shopify Page Builders: Which Will You Choose?
- Yahoo Stores vs Shopify
- Shopify vs WordPress
- Nopcommerce vs Shopify
- Pagefly vs Shogun App: Which is the Best Shopify App for Your Business?
- Shogun Review: Will This Work for You?
- 2 of the Best Shopify Alternatives (We’ve Narrowed them Down)
- Thrive Cart Review
- UCraft Review: Noncoders Rejoice!
- How to Make Money in Ecommerce! 7 Tips that Really Work
- Clickfunnels vs Shopify
- Vend POS vs Shopify
- Shopify vs Neto